【jQuery】画像拡大モーダルウィンドウのプラグイン「しのモーダル」を作成しました。

有難いことに、jQueryを使ったモーダルウィンドウの作成方法を解説した記事が、多くの人に読んでもらえているようです。
そのため、需要がありそうだったので、シンプルなモーダルのjQueryプラグイン「しのモーダル」を作成しました。
よろしければweb制作にご活用ください!
説明
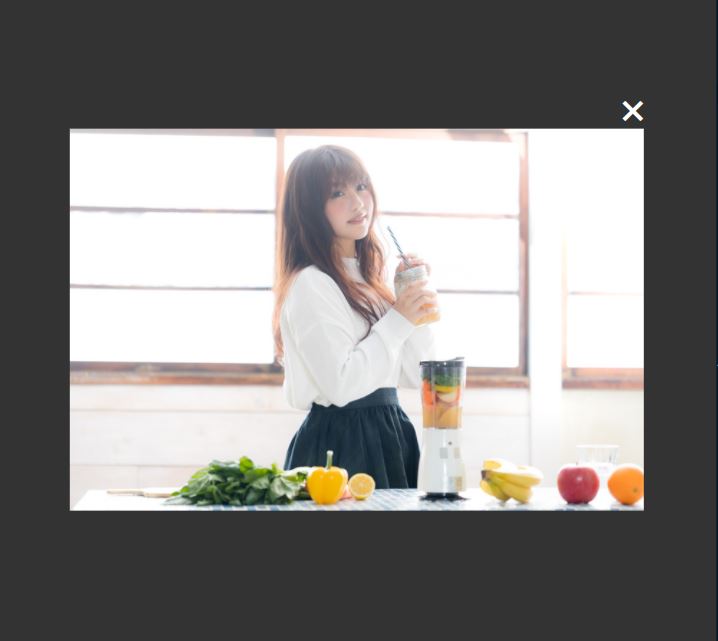
・Webサイト内の画像をクリックすると、クリックした画像が拡大表示される。
・×ボタンを押すと戻る
という、とてもシンプルなものです。


使い方
①ファイルをダウンロード
下記アンカーからファイルをダウンロードしてください。
shinomodal.jsのダウンロード②読み込みコード記述
jQueryの読み込みコードの後で、ダウンロードした「shinomodal.js」を読み込ませるように記述してください。
下記例ですが、ディレクトリ指定にご注意ください。
<script src="shinomodal.js"></script>③class設定
拡大したい画像を指定している「img」タグに、「shinomodal_baseimg」という名前のクラスを設定してください。
<img src="cat.png" alt="" class="shinomodal_baseimg">以上です、とてもシンプルです。
これで、「shinomodal_baseimg」のクラスを設定した画像をクリックすると、拡大表示されるはずです。
注意点
「img」にマージンを設定していると表示がずれてしまう可能性がありますので、場合によって調整してください。
縦に長い画像は、画面上下をはみ出してしまう場合がありますのでご注意ください。
このプラグインを利用するHPに対して、権利表記などの記載は特に不要なので、自由にお使いください。
このプラグインを使用したことで生じたトラブルについて、私は一切責任を負いませんので、自己責任でご利用ください。






ディスカッション
コメント一覧
まだ、コメントがありません