【jQuery】「続きを読む」機能のプラグインを開発しました。

「続きを読む(readmore、もっと見る)」機能を簡単に設定するためのjQueryプラグイン「shino_rm」を作成しました。
ここで公開しますので、ぜひWeb制作に役立ててください。
なお利用に関しては、最後に記載している注意点を必ずお読みください。
概要
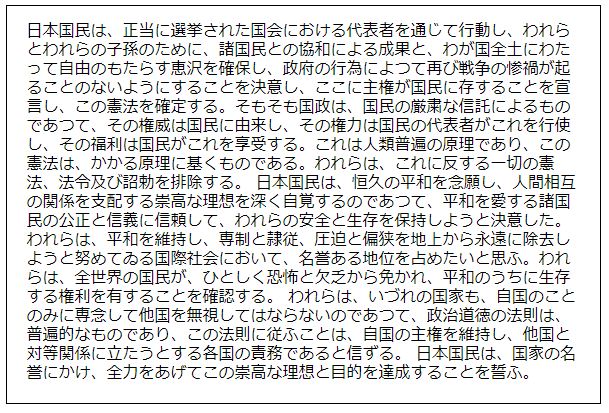
下記テキストに適用させたとします。

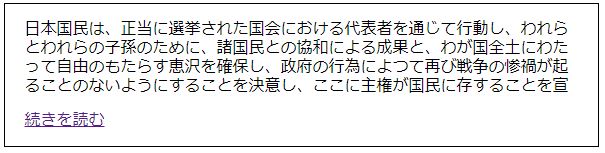
それが、下記のようになります。

指定行までで表示が制限され「続きを読む」ボタンがつき、ボタンを押すと全文表示されます。
制限する行数、ボタンのテキスト、ボタンの表示位置は簡単にカスタマイズ可能です。
使い方
使い方を順番に説明します。
①準備
下記から「shino_rm.js」をダウンロードして、使用するHTMLファイルにおいてjQuery読み込みの後で読み込ませてください。
shino_rm.jsのダウンロード<body>
<p class="text">テキストテキストテキスト・・・</p>
<!-- jQueryの読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- 「shino_rm」の読み込み -->
<script src="shino_rm.js"></script>
</body>②適用
jQueryの記述場所に「shino_rm」を適用したい<p>タグをセレクタに指定して、「shino_rm()」という命令を記述してください。
下記例です。
$('.text').shino_rm();これで取りあえずデフォルトの仕様で動作はします。
デフォルトの仕様
・初期表示行は4行(5行以上から非表示になる)
・ボタンのテキストは「続きを読む」
・ボタンの位置が左寄せ
③オプション指定
「lineNum」「btnTxt」「btnPos」の3つのパラメータがあり、それぞれ値を設定することで、「行数」「ボタンのテキスト」「ボタンの位置」を制御できます。
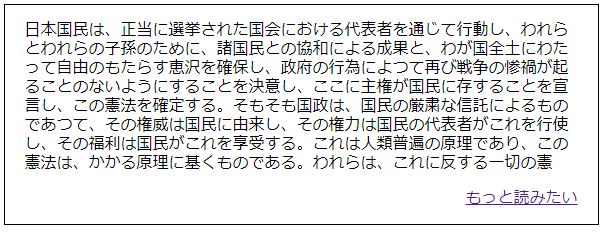
下記例のように記述します。
$('.text').shino_rm({
lineNum: 8,
btnTxt: "もっと読みたい",
btnPos: 2,
});
「lineNum」「btnTxt」は見たまま数値とテキストを入れればいいので説明は省略します。
「btnPos」は、
0:左寄せ
1:中央寄せ
2:右寄せ
から数字を選んで設定してください。
パラメータのアルファベットに一部大文字を使ってますが、小文字にすると動きませんので注意してください。
補足①「続きを読む」ボタンのスタイルを変更
続きを読むボタンについては、プログラムによって下記HTMLが生成されています。
<p class="shino_rmBtnWrap"><a href="" class="shino_rmBtn">続きを読む</a></p><p>タグに"shino_rmBtnWrap"、<a>タグに"shino_rmBtn"のクラスを付けていますので、これらをcssで指定することでスタイルの変更が行えます。
補足②「line-height:normal」の扱い
「shino_rm」は、適用する<p>タグの「line-height」の値を取得し、いろいろ計算しています。
「line-height」に「normal」が指定してある場合(何も指定がなければ初期値でnormal)は、計算できないので「1.2」の値を再設定するように作っています。
意図しない表示になった場合、必要に応じて「line-height」の値をCSSで指定してください。
「shino_rm」における注意点について
利用するWebサイトに特に権利表記などは必要ありませんが、権利を放棄しているわけではないので、コードそのままもしくは更新したものをネット上で配布するなどは厳禁です。
このプラグインを使用したことで生じたトラブルについて、私は一切責任を負いませんので、自己責任でご利用ください。
それではさようなら。






ディスカッション
コメント一覧
まだ、コメントがありません