【WordPress】表の作り方(グーテンベルグ使用)

今回は、WordPressにおける「表(テーブル)」の作り方について、解説します。
WordPress5.0から「Gutenberg(グーテンベルグ)」というエディタが取り入れられ、とても簡単に表を作れるようになりました。
目次
作成方法
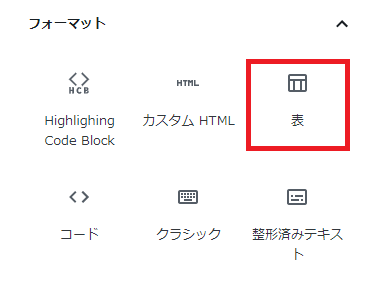
グーテンベルグのブロック選択で、「フォーマット」→「表」を選択します。

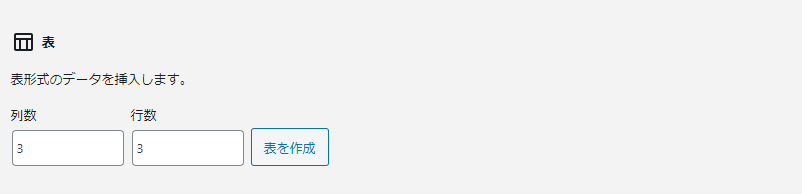
列数と行数を設定し、「表を作成ボタン」を押します。

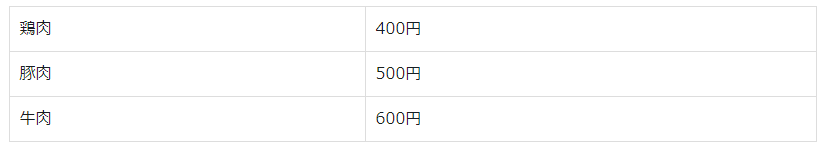
これで表の元ができ、セルを埋めることができます。

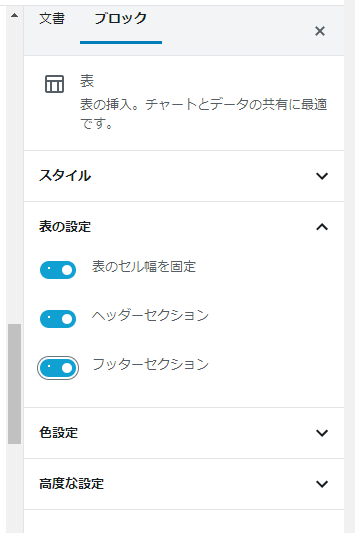
必要に応じて、右部からヘッダのラベルや色などを設定することが可能です。

最終的にこのような表を作成することが可能です。
| 買うもの | 金額 |
|---|---|
| 鶏肉 | 400円 |
| 豚肉 | 500円 |
| 牛肉 | 600円 |
| 合計 | 1500円 |
以上となります。






ディスカッション
コメント一覧
まだ、コメントがありません