【WordPress】記事内の画像に枠線をつける方法
WordPress記事内の画像に、枠線をつける方法を書いていきます。

記事の背景色は一般的には白ですが、他の白背景の画面キャプチャ画像などのような「画像端の色が白い画像」をそのまま記事に載せると背景と被ってしまうことで視認性が悪くなり、見ている方のストレスにつながります。
枠なしver
こちら、枠が無い場合のサンプルです。

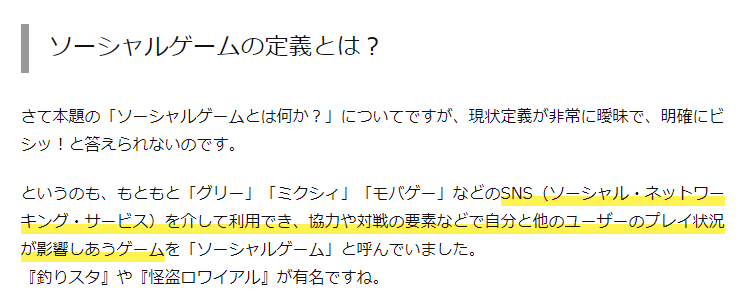
枠ありver
そしてこちらが枠ありのものです。

見やすさに差が出ていることがお分かりでしょうか。
白背景の画像を使う場合は、枠線をつけて見やすくすることが効果的です。
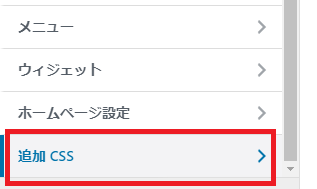
【手順①】「css」を追加する
外観のカスタマイズ項目から「追加CSS」を選択します。

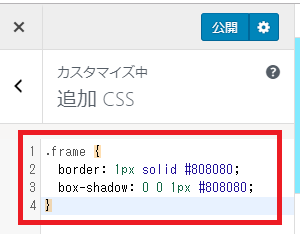
下記CSSを記載します。
そのままコピー&ペーストでもOKです。
.frame {
border: 1px solid #808080;
box-shadow: 0 0 1px #808080;
}
記述の説明をすると、「CSS」という、サイトの見た目を調整する命令を使い、「frame」という名前がついている部分は「border」(=枠)を1ピクセルの黒い直線で囲い、「box-shadow」(=影)を1ピクセルの黒いものにするという内容になります。
太さや色はお好みで調整してみてください。
【手順②】クラスを設定する
【手順①】で枠を付ける命令を書きましたが、その対象は「frame」というクラスがついている部分となります。
そのため、枠を付けたい画像に「frame」のクラスをつける必要があります。
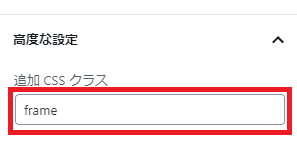
画像を選択した際、投稿画面右側「ブロック」の下部にある「高度な設定」の項目から、「frame」のクラスを追加してください。

これで完成です。






ディスカッション
コメント一覧
まだ、コメントがありません