「js-cloudimage-360-view」で画像を360度回転させる方法を解説
今回は「js-cloudimage-360-view」を使用してWebサイトに360°の画像ビューワーを実装する方法について記載していきます。

使用するケース
ストアの「商品」やクリエイターの「作品」など、様々な角度から利用者に確認してほしいものに対して使用します。
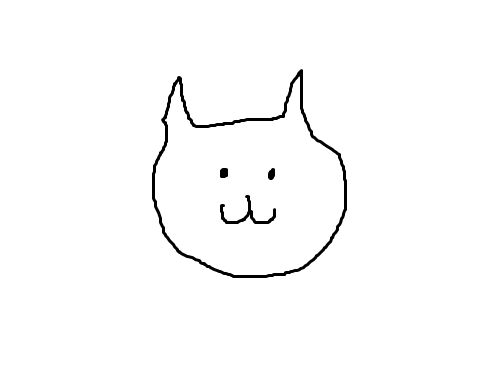
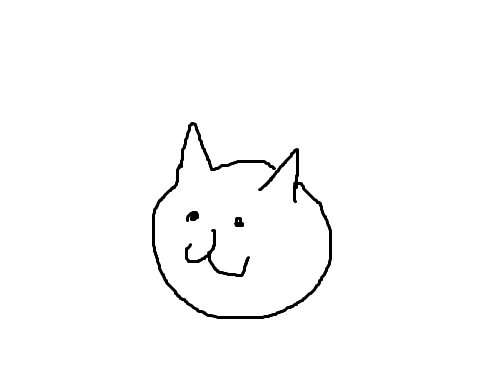
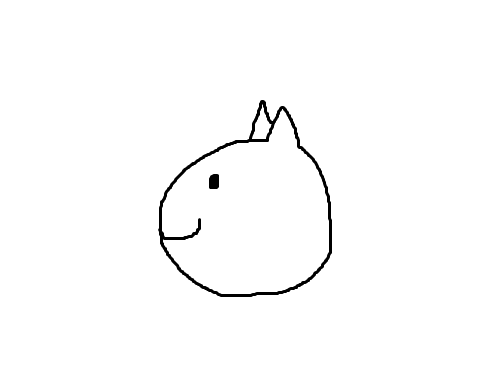
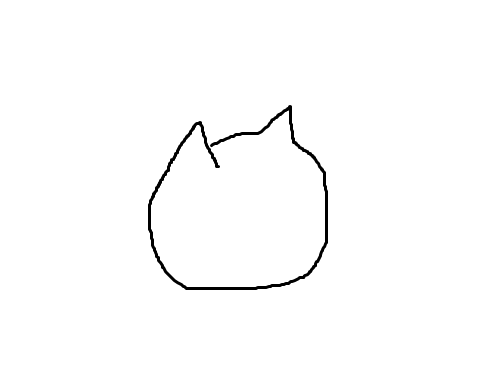
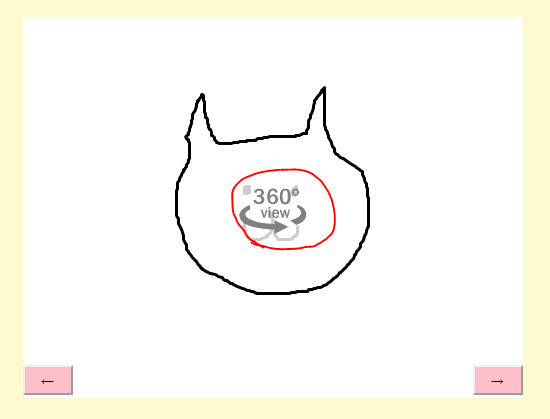
サンプル
「←」「→」のボタンクリックもしくは画像範囲内のドラッグ&ドロップによって、角度が変更されます。

「ココナラ」からwebコーディングで収入GET!
あらかじめ用意しておくもの
機能自体は、様々な角度から対象を見た画像を切り替える内容となりますので、その分の画像が必要となります。
画像は初期状態で表示される画像( 基本的には正面から見た画像 )から時計回りに回転していく順番で1から順に番号を決め、ファイル名の中に記述します。
サンプルのように角度を8個分設定する場合を例にすると、
pic_1.png ・・・0°(正面)

pic_2.png ・・・45°

pic_3.png ・・・90°(左向き)

pic_4.png ・・・135°

pic_5.png ・・・180°(背面)

pic_6.png ・・・225°

pic_7.png ・・・270°(右向き)

pic_8.png ・・・315°

というような設定になります。
それぞれの画像を「pic_1.png」~のように命名しても「img_1.jpg」~としてもOKですが、順番の数字以外の名前はすべて共通のものを設定してください。
「js-cloudimage-360-view」 使い方説明
「js-cloudimage-360-view」 の機能の主な使い方を説明していきます。
詳しくは下記公式サイトより確認できますが、英語なので注意してください。
まず、スクリプト読み込みのため、下記をbodyタグ内の最後に記載します。
<script src="https://cdn.scaleflex.it/plugins/js-cloudimage-360-view/2/js-cloudimage-360-view.min.js">そして、画像ビューワーを実装したい表示部分はHTMLに下記のように記述します。
<div class="cloudimage-360" data-folder="img/" data-filename="img_{index}.png" data-amount="8" data-autoplay="false">
</div>divタグの中身は空で問題ありません。
div要素に
cloudimage-360
のクラスを付けることにより、この要素がスクリプトにより自動的に画像ビューワーに変更されます。
data-folder="img/"
では、表示させる画像が格納されているパスを指定します。
data-filename="img_{index}.png"
この部分は、画像のファイル名を指定します。「{index}」の部分がナンバーに当たりるように指定します。
data-amount="8″
の部分は、画像の枚数を指定します。
360度の回転ビューワーなので、45度ずつ8パターン、22.5度ずつ16パターンなどのように、一般的には8の倍数が自然ですね。
横幅を変更したい場合
cloudimage-360のクラスを付けた要素の横幅は、cssで指定しても、親要素と同じサイズ(「width:100%」)が優先して設定される仕様となっています。
※縦幅は画像サイズに合わせ自動で伸縮します。
そのため、横幅を変更するには、cloudimage-360のクラスを付けた要素に親要素を設定し、その親要素の横幅をcssで指定する必要があります。
下記、親要素「image-wrap」を追加した例となります。
<div class="image-wrap">
<div class="cloudimage-360" data-folder="img/" data-filename="img_{index}.png" data-amount="8">
</div>
</div>.image-wrap {
width: 500px;
}
上記の記述により、横幅が500pxで表示されます。
「360°」 view 画像を非表示にする
初期状態では、画像の中心に「360° view 」の画像が表示される仕様となっています。

これが不要な場合には、cssで下記の記述を行うことで非表示にできます。
.cloudimage-inner-box div {
display: none;
}自動で回転させる
cloudimage-360のクラスを付けた要素に
data-autoplay="true"
という属性を追加することで自動で回転します。
<div class="cloudimage-360" data-folder="img/" data-filename="img_{index}.png" data-amount="8" data-autoplay="true">
</div>
画像切り替えボタンを実装する
押すと画像が切り替わる「←」「→」ボタンを実装するには、cloudimage-360の要素の子要素として、下記のように
「cloudimage-360-prev」
「cloudimage-360-next」
のクラスをつけたボタンを追記します。
<div class="cloudimage-360" data-folder="img/" data-filename="img_{index}.png" data-amount="8">
<button class="cloudimage-360-prev">→</button>
<button class="cloudimage-360-next">←</button>
</div>またこの2つのボタンは、cloudimage-360のクラスをつけた要素を「position:relative」として「position:absolute」が設定されています。
そのため、CSSで下記例のように「bottom」「right」などを指定してデザインを指定します。
.cloudimage-360-prev {
width: 50px;
height: 30px;
position: absolute;
right: 0;
bottom: 10px;
}
.cloudimage-360-next {
width: 50px;
height: 30px;
position: absolute;
bottom: 10px;
}なお、実際の画像の縦幅よりも、cloudimage-360のクラスをつけた要素の縦幅が若干大きく生成されているので、「bottom:0」では画像の範囲からはみ出してしまいます。
場合により微調整を行ってください。
ライセンスに注意
「js-cloudimage-360-view」については、「MIT License」となります。
無料での使用が可能ですが、公式サイト内の著作権表示とMITライセンスの記載をソースコード内に記載する必要があります。
下記を忘れずに記載してください。
<!--
Powered by Scaleflex team. All rights reserved.
JS Cloudimage 360 View is provided under the MIT License
-->以上となります。
なお、もっと無料でプログラミングを学びたい方はこちら![]() がオススメです。
がオススメです。





